
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Understanding Easing Functions For CSS Animations And Transitions - The Branding Store | Logo Design, Web Design

Media query string interpolation error, "( expectedts-styled-plugin(9999)" · Issue #369 · styled-components/vscode-styled-components · GitHub
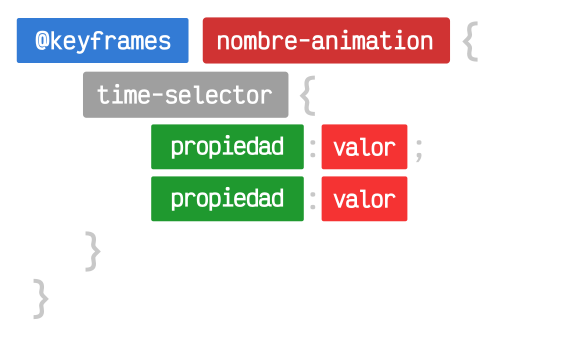
GitHub - TCotton/postcss-mq-keyframes: This plugin will move any keyframe animations from inside media queries to the bottom of the CSS file